Date
February 2019
My Role
Product designer
Timeframe
Open ended
Tools used
Sketch, Figma, Base Web React UI framework
The project
Here’s the TL;DR…
Insured by us offers a white label solution that is tailored to customers. After on-boarding Vodafone as a client, the dev team were frustrated by not having defined customisable components which resulted in designs to be customised on an adhoc basis making the process too time consuming and creates a large number of backend UI tweaking before the product can go live, often dragging on the process for several months.
The aim of the project was for myself and the lead front end developer to draw a line in the sand of what we will and won’t allow to be customised.
We would introduce a range of “templates” in which clearly defines what CAN and CANNOT be tweaked further than what we have offered.
We were aiming to make a start on our own customised SaaS templates to offer to clients until we hit a huge bump in the road. We then had to quickly find a framework tool to speed up front end development.
I was however successful in setting up solid documentation practices for recording business rules and design decisions. The whole project (although unfortunately bought to a screaming halt by COVID) gave me some invaluable experience as a product designer.
My desired outcomes
a seamless, documented process and a definitive way to present customisation options to new clients
a clearly articulated definition of features and components along with a record of design decisions
Clear boundaries so the sales can say yes or no to requested UI changes
Challenges
Establishing a process that worked and gained momentum was a huge challenge. It was time consuming was essential to present to others regularly to ensure that everybody understood the documentation, and that they were on the same page.
The process was slow and ended in us having to chose a pre-existing framework.
The process
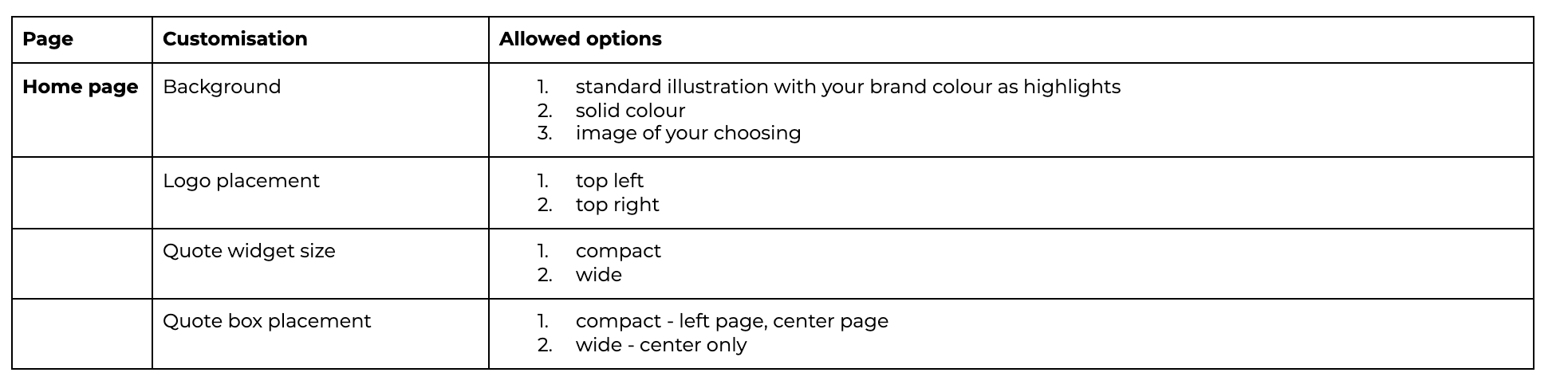
A small sample of the public documentation I produced (published in Confluence)
We were aiming to produce three templates where a user could opt to place their content so that we ultimately control the layout
The home page, for example, a customer can select their look and feel along with component placements but only from a limited selection
The next step was to break down the elements (eg: quote widget) into components:
A small sample of documentation for button customisation ( a primary element) - This would lie within the quote box (a primary component)
Here’s where we hit an issue…
Once Vodafone launched, the number of potential client sales started to rise quicker than we could keep up. We realised that while this project was going really well, it was not going to be completed fast enough. Time constraints forced us to find a suitable framework rather than developing our own as an interim
We eventually settled on the Base Web React UI framework and I had to quickly adapt to making our components match those offered as part of this framework.
I went through the CSS files and was able to identify to what extents we could offer customisation to the elements used.
Project wrap up
Here’s were the story comes to a sad close…
After I created a comprehensive sketch file that translated Base Web’s defaults into our current components. Myself and the front end dev held several meetings to discuss each design, and potential issues and business rules. Once we had settled and documented design decisions he began to set up a company Storyboard to compliment the Sketch file.
It was at this time that COVID-19 raised it’s head, and alas, our efforts were abandoned.
Despite how it ended, this iterative process taught me a lot about applying design to the complicated world of Travel Insurance and gave me great experience in collaborating with development to build feasible design components.